Wprowadzenie do .NET Core: instalacja, konfiguracja, pierwsza aplikacja w systemie Linux
W ostatnim czasie Microsoft wprowadził na rynek nowy framework o tajemniczej nazwie .NET Core, który jest na etapie intensywnego rozwoju (obecna wersja — 1.1.1). Czym jest .NET Core? To nowa wersja klasycznego frameworka .NET z założeniem open source, pozwalająca implementować aplikacje zarówno do systemu Windows, jak i Mac oraz Linux (wieloplatformowość). Ze strony Microsoftu to olbrzymia zmiana podejścia — dotąd bowiem skupiał się na rozwijaniu swoich produktów w ramach systemu Windows i poza projektem Mono nie było możliwości tworzenia aplikacji dla innych systemów. .NET Core pozwala implementować jedynie aplikacje konsolowe oraz webowe. W tym artykule przedstawię, w jaki sposób zainstalować framework i napisać prostą aplikację webową ASP .NET MVC w systemie Linux (dokładnie Ubuntu 16.04). Instalacja frameworka .NET Core
- Rejestracja repozytorium .NET Core w systemie Ubuntu:
- Instalacja frameworka:
Instalacja serwera bazodanowego MS SQL Server
- Import klucza publicznego repozytorium:
- Rejestracja repozytorium MS SQL Server w systemie Ubuntu:
- Instalacja serwera bazodanowego:
- Konfiguracja zainstalowanego serwera:
(ustawienie hasła dla administratora serwera, minimum 8 znaków zawierających duże i małe litery oraz cyfry)
- Instalacja dodatkowych narzędzi do serwera, m.in. sqlcmd:
- Dodanie ścieżki z narzędziami do ścieżki systemowej:
- Sprawdzenie statusu usługi mssql-server:
(status Active oznacza poprawne działanie serwera) Instalacja środowiska Visual Studio Code
- Pobranie paczki instalacyjnej:
Link do pobrania TU.
- Instalacja środowiska IDE:
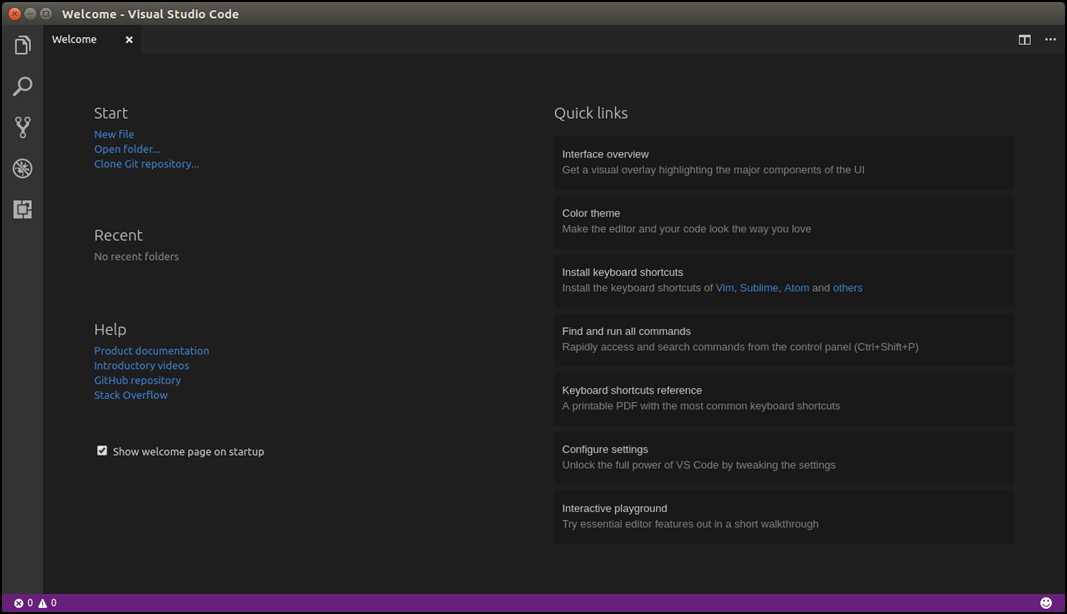
Po pomyślnej instalacji środowiska IDE znajdziemy w systemie platformę pod nazwą Visual Studio Code. Po uruchomieniu naszym oczom ukazuje się środowisko IDE, podobne do Visual Studio z systemu Windows.
 Utworzenie nowego projektu ASP .NET MVC
Utworzenie nowego projektu ASP .NET MVC
- Utworzenie katalogu projektu:
- Utworzenie projektu:
- Pobranie niezbędnych paczek do uruchomienia aplikacji:
- Uruchomienie aplikacji webowej:
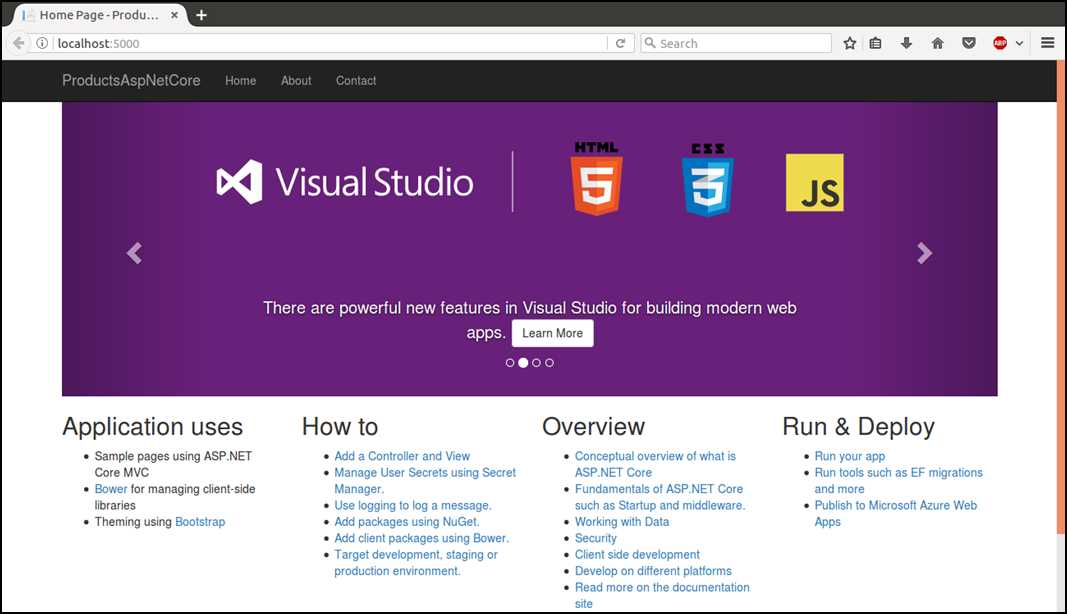
Domyślnie aplikacja uruchamia się na porcie 5000. Po wpisaniu w przeglądarce adresu https:\\localhost:5000 ukazuje się domyślna strona aplikacji.
 Otwarcie projektu w środowisku Visual Studio Code
Otwarcie projektu w środowisku Visual Studio Code
- Uruchamiamy Visual Studio Code i po lewej stronie wybieramy opcję Open folder. Wybieramy katalog, w którym wcześniej utworzyliśmy nowy projekt, i klikamy Open.
Po otwarciu projektu możemy podejrzeć, w jaki sposób zorganizowane są źródła. Poniżej przedstawiam opis najważniejszych plików/katalogów:
- json — główny plik konfiguracyjny projektu. Pozwala zdefiniować np. connectionString do bazy danych;
- json — plik zależności dla projektu;
- json — plik konfiguracyjny dla plików JS i CSS;
- Controllers — katalog zawierający wszystkie kontrolery aplikacji;
- cs — klasa opisująca uruchomienie aplikacji, m.in. port;
- cs — klasa konfigurująca obsługę wszystkich żądań HTTP w aplikacji;
- Views — katalog zawierający wszystkie widoki aplikacji;
- wwwroot — katalog główny aplikacji webowej; umieszczamy w niej m.in. pliki CSS, JS itd.
W kolejnym artykule pokażę jak napisać prostą aplikację webową z wykorzystaniem .NET Core oraz silnika bazodanowego MS SQL Server on Linux.
Krzysztof Goljasz
devgeek.pl
Zobacz nasze propozycje
-

- Videokurs
(39,90 zł najniższa cena z 30 dni)
139.30 zł
199.00 zł (-30%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
64.50 zł
129.00 zł (-50%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
90.29 zł
129.00 zł (-30%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
104.30 zł
149.00 zł (-30%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
109.49 zł
219.00 zł (-50%) -

- Videokurs
(39,90 zł najniższa cena z 30 dni)
90.29 zł
129.00 zł (-30%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
34.30 zł
49.00 zł (-30%) -

- Druk
- PDF + ePub + Mobi
- Audiobook MP3
(35,40 zł najniższa cena z 30 dni)
47.20 zł
59.00 zł (-20%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
69.30 zł
99.00 zł (-30%) -

- Druk
- PDF + ePub + Mobi
(59,40 zł najniższa cena z 30 dni)
64.35 zł
99.00 zł (-35%) -

- Druk
- PDF + ePub + Mobi
(35,94 zł najniższa cena z 30 dni)
35.94 zł
59.90 zł (-40%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
34.50 zł
69.00 zł (-50%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
174.30 zł
249.00 zł (-30%) -

- Druk
- PDF + ePub + Mobi
Niedostępna
-

- Druk
- PDF + ePub + Mobi
(40,20 zł najniższa cena z 30 dni)
43.55 zł
67.00 zł (-35%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
62.30 zł
89.00 zł (-30%) -

- Druk
- PDF + ePub + Mobi
(53,40 zł najniższa cena z 30 dni)
57.84 zł
89.00 zł (-35%) -

- Videokurs
(10,00 zł najniższa cena z 30 dni)
59.50 zł
119.00 zł (-50%) -

- Videokurs
(19,90 zł najniższa cena z 30 dni)
104.30 zł
149.00 zł (-30%) -

- Videokurs
(39,90 zł najniższa cena z 30 dni)
83.30 zł
119.00 zł (-30%)